2022年1月よりDartSassに対応しました!
ホームページ制作の依頼がありました。
不安を抱えたまま受注する?
それとも自信を持って受注する?
過去にコーディングからWordPressの構築の案件で、今思えば多大なご迷惑をお掛けしたと思える経験をしたことがあります。原因は自分の経験不足。もっと言えば、知識不足が全てでした。
あなたがホームページ制作で収入を得たい、生計をたてたいと思うのなら、
知識とスキルを身に着け、不安を取り除きませんか?
エンド営業が中心のあなたも
最低限のスキルと知識と経験は必要です
- コーディングやWordPress構築がメイン
- スキル(HTML/CSS/SASS/jQuery/PHP/WordPress/EJS/GitHub)
- アトミックデザインをベースとしたCSS設計など
オンラインスクールメンターの経験から、受講生(勉強中)の方のコードを見る力はあります。
クリックして拡大/スクロールして見てください!
他にもたくさん:https://twitter.com/i/events/1390891896914911237?s=20
こんな悩みありませんか?

・スキル、知識不足を感じている
・もっとキレイにコード書きたい
・今のままで良いのか不安がある
・現場のレベル感が分からない
・誰にも教わったことが無い
・実践的なスキルを身に着けたい
・自信をもって案件を取りに行きたい
スキル不足・知識不足のまま案件を受注すると…
- デザイン通りのコーディングが出来ず揉める
- 相手の期待値を上回ることができない
- 実装に困ったときにどうすれば良いか分からない
- スキルと知識不足のエンジニア(コーダー)になってしまう
- 制作会社とせっかく繋がれたのに、継続案件につながらない
- デザイン通りに出来なかった最悪の場合、(納期遅れ等で)損害賠償などに繋がる
あなたはスキルも知識も無い人に
仕事をお願いしますか?
最低限のスキルと知識と経験があれば、
違った結果になるかもしれません
このサービスでは、独学で勉強をしてきた人、誰かに教わること無く頑張ってきた人、スキルに不安を感じている、これから仕事を取りに行くのに自信を身に着けたい人を全力でサポートします。
WEB制作学習者の一歩先のスキルと知識を身に着けよう
スキル面、知識面で不安を感じないレベルまであなたを引き上げます。

一般的に、制作会社と業務提携を結び案件を受注しても問題がないスキルと知識があれば多様な方面に応用が可能です。
その理由から、ここでは制作会社と仕事ができるレベル感を目標にスキルと知識を身に着けてもらいます。
勉強段階ではなかなかイメージが持ちづらい制作会社と一緒に仕事をする流れを明確化し、現場で起こっている流れを疑似体験していただきます。
そうすると・・・
- 自信を持って案件をこなすイメージを持てる
- コーディングやCSS設計の考え方が明確になる
- 不安が消え去り改善点が明確になる
- 独学では知るのが難しい現場知識が身につく
- 実際の業務の流れが手を掴むように分かるようになる
- gulpやDartSassを使ってコーディングが出来るようになる
知識×経験がスキルを加速させます
制作会社へ勤務する人が見ても「 実務の内容と同じ 」と判断する内容です。
そのため、ここでの経験は本当に実務そのものと思って頂いて問題ありません。
codeupsの受講対象者
- HTML/CSS/Sass/jQueryの学習が一通り終わっている
- デザインカンプ(xd)からのコーディングをやったことがある
- Web制作で結果を残したい(収入を確保したい)と思っている
- 技術力向上を目指す強い意欲がある
※制作の条件は最下部に記載してあります。
その知識を発展させていくにはあなたの成長したいという気持ちが必要不可欠です。
それなりに大変ですが必要なスキル感やあなたに不足している知識がよく分かり、
コーディング知識や考え方が一新することを保障します。
※途中で作業が出来なくなったとしても返金は致しかねます。
概要・サポート内容
制作会社と一緒にお仕事をすることを前提に、コーディングルールの提示や納期、納品方法を取り決め、全て実務同様に模擬して行います。
内容:Figmaからのコーディング(2ページ)
納期:初稿を10日後とし、14日後までに納品を目標(修正含む)
6万円相当分の内容をコーディングしていただきます
※納期に間に合わない場合は事前に相談し提出可能な日をご提示ください
サポート内容は以下の通りです。
- コーディングノウハウ(BEM設計やremでの記述)の提供
- 実務で使えるgulpfileとその使い方を提供(※1)
- 質問は無制限で対応
- コード/デザインレビュー含むフィードバック※テキストでまとめたもの
- コードレビュー含むフィードバック※zoom(最長60分)(※2)
コーディングノウハウ等を提示しますが、それを考え行動に移し実際に形にするのはあなたの役割です。頭を悩ませながら必死に考えて手を動かしてください。
※1 Gulpは後述する参考記事から事前にNode.js / Gulp のダウンロード(環境構築)をお願いします。使い方等は別途ご案内しています。
※2 書面でフィードバックをお戻しした後、zoomで直接解説もします。
SCSSファイル設計は吉本式を採用します。一度この考えが身につくと実務で応用が可能になります。
学習スケジュール
実際の制作会社との付き合いを想定して作業を進めていただきます!
お申込者専用ページで内容を一通りご確認ください。
こちらから指定した日を基準日としてコーディングを開始していただきます。
期間中はSlack内で質問無制限です。コーディングに関する疑問・考え方、なんでもご質問ください!
※納期に間に合わない場合は事前に相談し提出可能な日をご提示ください
この日までに初稿の提出をお願いします。
その後、私が内容を確認させて頂き、コードレビュー(フィードバック)を行います。
フィードバックが届き次第に直ぐに修正対応をお願いします。
出来る限り細かくチェックしてフィードバックします。私がココに全力で取り組みます。フィードバックと一緒に日程調整表をお渡しします。
テキストで提出したフィードバックを確認し合うのはもちろんのこと、お互いの認識にズレがないように不明点も一つずつ確認させていただきます。
出来る限り早く返事するので、修正等頑張って対応してください!
※ここに対するフィードバックは有償(6,000円)とします。
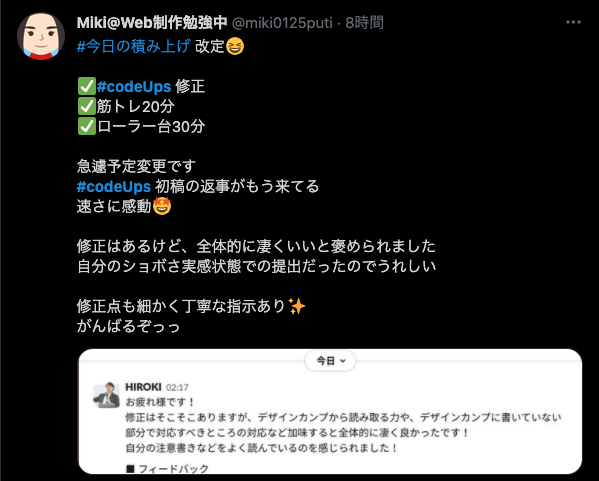
利用者の声
 大学生
大学生CodeUps本当に受けてよかったと感じております。
このサービスを受ける前は、どこまでのスキルがあったら案件をとることができるのか、という不安がありました。
しかし、このサービスを通してCSS設計やBEM設計の考え方、gulp環境下での実装といったことを短期間で学習しすぐにアウトプットしたことでスキルアップしたことを実感できました。
そのおかけで自信をもって案件獲得に向けて励むことができます。
デザインとコードのレビューがあることも魅力の1つです。
独学で学習していると制作物をレビューしてもらえる機会はなかなかないので、本当に受けてよかったです。
CodeUpsのおかげで自分のスキルに自信がつきました。
ありがとうございました!



CodeUpsを受ける前は、僕のスキルで実務に通用するかがとても不安で、制作会社さんなどに営業するのを躊躇していました。
CodeUpsは制作会社さんとの実務のやり取りとほぼ同様のものが体験できることから実案件の雰囲気を感じ取ることができ自信に繋がりました。
実務で必要になるSassの書き方やBEM設計についても自信を持って使えるとアピールできるくらいに理解が深まりました。
コーディングのフィードバックをいただいて実際に修正作業をするので、書籍などで学ぶ場合と比べてより実践的なインプットが可能です。
また、すぐにアウトプットできる環境があったため、より成長を感じることができました。
CodeUpsで学んだことでこれからは自信をもって制作会社さんとのお仕事に臨むことができます。
このような体験をさせていただき、本当にありがとうございました!



CodeUpsにモニターとして参加させていただきとても良い経験となり、目標が明確になりました。
私は、仕事と家庭の両立をしながら独学でWEB制作の学習を続けてきました。
スクールを利用したことがないため、きれいなコードをかけるようにと思っていてもどうすればきれいなコードが書けるのかわからないし、実際に制作会社とお仕事させて頂くにはどのくらいスキルを身につける必要があるのかわからないことでいっぱいでした。
CodeUpsでは制作会社さんとのやり取りを疑似体験でき、CSS設計やBEM設計に加え、gulp環境での実装(Sassでのコーディング)まで学ぶことができます。
不安にならないよう質問ができる環境もあり、コードレビューまでしていただけるので完走できれば安心して制作会社さんと仕事ができるところまでレベルアップ出来ます。
模写だけでは学ぶことができない学習なので、コーディング技術に不安を感じている方には最強のサービスであること間違いなしです。
ひろきさんはパパさんながらメンターとしての活躍されるほどに技術を磨いてこられた方なので、こちらの不安も取り除いてくれる存在で安心して取り組むことができました!
とても貴重な機会をいただけたことに感謝しています!
これからは自信をもって仕事ができるよう、引き続きスキルを磨いていきたいと思いますのでこれからもよろしくお願い致します!
ご利用の流れ
LINEからお願いします。
Slackの招待URLと専用ページのパスワードをお送りします。
専用ページで確認できる条件や動画をよく確認していただき、準備してお待ち下さい。
ご自身で初稿日を設定していただき、内容に則った流れで作業を進めていただきます。
初稿提出後、コードレビューを含むフィードバックを行い修正して頂き、最後にzoomによる解説をします。
よくある質問
- まだ学習中ですが、参加できますか?
-
参加できます!HTML/CSS/Sass/jQueryまで学習を終えていてデザインカンプからのコーディングをしたことがあれば問題ありません。
- コーディングにどれくらい時間がかかりますか?
-
トップページとNEWS一覧ページをコーディングしていただきます。人によりますが、10日間でおよそ40時間ほど確保して頂ければ十分だと思います。
- 案件の獲得方法は教えて頂けますか?
-
コンサルはしませんのでご了承ください。アドバイスは出来ます。
- コーディングに自信がありません。
-
誰もが最初はコーディングに自信がありません。コーディングの仕方、考え方はなかなか学ぶ機会が無いのでこういった機会を有効に使ってください!
- コーディングの仕方を教えてくれますか?
-
コーディングに関する疑問や質問にはお答えします。
- gulpfileは使いまわしできますか?
-
使いまわし出来ます。動画で使い方も解説しています。
- お申込み後返金していただけますか?
-
サービスの性質上、購入後の返金は致しかねます。
注意事項
以下について十分にご確認ください。
- コーディングに対する疑問にはお答えしますが、基本的にコーディング方法を教えるのは対象外です。
- 知識や考え方は教えますが、それを実行するのはあなたです。
- 実務に近い形でサービスを提供しますので、それなりに難易度が高いです。予めご理解ください。
- サービスはコードレビューとそのフィードバックを中心に行います。その他部分は自発的に行動して頂く部分も多く、そのため、ご自身のレベルを少しでもあげたいという強い気持ちを忘れずにお持ちください。
- コーディングに正解はありません。私のフィードバックが100%正しいとも限らないことを予めご了承ください。見る人によってコーディングの仕方も考え方も変わります。
- いきなりコーディングが上手になることはありません。コーディングの数を熟して、日々上達に励んでください。本サービスはそのきっかけを与えるものになります。
- お申込み後、いかなる理由があっても返金致しかねます。ご了承ください。
ここ最近、以下のような発言をしている人がいると噂を聞きました。
- 他人の経歴を使って営業するよう促す人がいる
- デザイン通りコーディングで再現できないのは当たり前だ
有り得ません。あってはなりません。
納期厳守は当たり前です。
デザイン通りコーディングするのは当たり前です。
デザイン通りにコーディングすることはデザイナーに対する敬意の現れです。
最低限の品質担保は当たり前です。
忠実に実務をこなして実績を積み上げてください。
コーダーに責任のあるミスやそれに対する修正は真摯に対応してください。
上記に同意出来る方のみ、お申込みください。
Gulpの環境構築
WindowsとMacBookのリンクを貼っておきます。
以下から導入できればGulpを使うことが可能ですが、お申込者には私からもう課題で使うgulpfileをお渡しします。




事前にNode.js / Gulp のダウンロード(環境構築)をお願いします。もし、わからない方いたらDMください。無料で相談に乗ります。
使用するデザインカンプと仕様
以下の画像のデザインカンプからトップページ(余裕があればカードタイプの一覧ページ)をコーディングしていただきます。
デザインカンプのリンクは購入後に共有いたします。
ポートフォリオへ掲載可能です。可能ならば対象箇所終了後に全てをコーディングして頂きWordPress化まで挑戦してみてください。


ヘッダー・フッター含むトップページ(余裕があれば、カードタイプの一覧ページ)
WordPress化を意識したコーディングをしてください
※ページナビはWP PagiNaviのプラグインを使用すると仮定する
pxではなくremでコーディングしていただきます。
理由はルートフォントのremの関係性を理解して頂き、
実務で求められたときに柔軟に対応できる知識を身に着けてもらいたいからです。
制作会社でいきなりremコーディングを求められたときも対応できるように内容を工夫しています。
冒頭を紹介
制作会社からあなたに連絡が入りました
人手が不足しているので手伝ってもらえますか?
急で申し訳ないのですが、14日後に納品して頂きたいです!
- 発注内容:静的コーディングの依頼(2ページ)
- 発注金額:6万円(税抜)(トップページ4万円、下層ページ2万円)
- 納期:14日間(初稿10日後)
- WordPress構築は当社で巻き取ります
開発環境は当社から支給するGulp開発環境を使って頂き、BEM設計でコーディングをお願いします。
納品時はnode_modulesを除く全てを提出してください。
pxではなくremで統一をお願いします。
IEを除くブラウザでブラウザチェック等を行って頂き品質担保をお願いします。
※納期に間に合わない場合は事前に相談し提出可能な日をご提示ください
不安を抱えたまま受注する?
それとも自信を持って受注する?
WEB制作するかたへのおすすめ記事
こちらのメモが非常に役立ちます。もはやWEB制作している人には必須です。
是非目をとおしてみてください。じゅんぺいさんの2年間をこの価格で帰るのは非常に安いです!
紹介ページ >> https://brmk.io/yVpa