はじめまして!
製造業で働きつつWeb制作の学習を始めて、2020年9月に未経験フリーランスとして独立したひろき(@HIROKICHI_315)です。
本記事は2020年11月に私が企画・主催したWeBonds交流会の講演で発表させていただいた内容を含みます。
2020年4月にWEB制作の勉強を本格的に始め、8月に勤めていた会社を退職、9月に未経験ながらにフリーランスとして独立しました。
【簡単に自己紹介】
● 平成3年生まれの29歳
● 前職は製造業で営業と現場作業を兼任、年収500万
● 4人家族でマイホームあり
● 2020年4月にデイトラ Web制作コースを購入
● 2020年8月にデイトラ独立サポート受講、退職を決意
● 2020年9月にフリーランスとして独立
● 2020年9月売上50万円超え、10月70万超え
タイトルどおり独立初月で50万円、2ヶ月目で70万円達成の成果を出せたので、今後Web制作で稼ぎたい人向けに「私がやってきたこと」を惜しみなく、ここに書いていきます。
控えめに言って、私はここ約半年で人生が変わりました。しかし、この経験を独り占めせずに、「貴重な成功経験」をあなたに共有することによってより多く結果を出して欲しいという思いから、全力でこの記事を執筆しています。
では、なぜたった半年で成果を出すことができたのか?
そこには「人との繋がり」に注力した経緯がありました。
● 挫折しないための人脈づくり
● 目標を決めるための人脈づくり
● 結果を出すための人脈づくり
「人脈 = 成果に繋がる」をもしかしたらあなたは現時点では、理解できていないかもしれせんが、本記事で紹介する内容に最後まで目を通せば、その意味を理解することができます。
以下の写真は講演会の様子です。


見ての通りたくさんの方にご参加いただきました。
↓参加いただいた方々からたくさんの嬉しい感想をいただいています。
全てを紹介しきれませんが、たくさんの感想をいただきました。本当に嬉しく思います。ありがとうございます。
また、企画終了直後に嬉しい報告もいただきました。

おめでとうございます!
この記事を読むことで、以下のことが分かります。
- 私が結果を出すまでにやってきたことが分かる
- 案件を受注する自信を持つことが可能
- 私の稼ぎ方が分かる【詳しく紹介】
具体的には以下のことについて詳しく解説します。
- 学習開始からフリーランスになるまでにやってきたこと
- 私の運命を変えた2つのターニングポイント
- 継続するための4つの具体的方法
- 未経験フリーランスの稼ぎ方【副業にも応用可】
- 制作会社案の件受注に必要なスキル
- 制作会社の案件受注のコツ
- 実務経験から得た具体的案件納品の方法
そして、この記事を最後まで読めば今後の目標を改めて考えるきっかけになり、どれくらいのスキルで仕事を受注することが可能なのか分かるようになります。
これらの情報は、あなたにとって有益な情報となると確信しています。一例として、公演終了後にデイトラWeb制作コースを参加者の1割以上の方が新たに購入しました。
これは私の講演内容が具体的で分かりやすく、案件獲得までの流れ、実際に稼ぐまでの流れをよりはっきりとイメージさせることが出来たからだと思っています。
私は「デイトラ良いですよ!」や「ぜひデイトラを購入して勉強して下さい!」とは一切発言していません。
それほどまでに私のお伝えした内容は受講者に大きく響いたのだと思います。
あなたがこんな人ならば、この記事をオススメします。
- 勉強に孤独を感じている
- 同じ目的をもった仲間がいない
- 相談できる相手がいない
- 仲間が欲しいけど機会がない
- 具体的な案件のとり方が分からない
- 今後どうすればいいか迷っている
- 成功するチャンスを掴みたい!
私が共有する方法を知れば、このあたりの解決策が見つかります。
しかし、以下の考えの方はご購入をご遠慮ください…。
- この記事を読めば成功すると思っている方
- 行動しなくても成果を得られると思っている方
- 成功したいと強い意志を持っていない方
なぜなら、成功したいと強い意志を持っている方、絶対に稼ぎたいと強く思っている方、そんな方々にこの記事がより多く届いてほしいからです。
購入者には特典を用意しました。リアルな収益を公開します。
【購入特典】収益の具体的な内訳
どういう案件の内容で、どういう案件獲得経路で、どのレベル感で仕事を受けているのかが一目瞭然です(社名は未掲載)。実務案件に沿った具体的納品方法も明記しているので案件獲得後の不安も解消できます。私の収益内訳を見れば月20万以上稼げるイメージを持ってもらえるよう執筆しました。
この有料brainは、私のリアルな体験をもとに執筆しています。
私の経験に興味を持ってくれる方、成果を出すことが出来た経緯を知りたい方、今後本気で稼ぎたいと思い勉強に取り組んでいる方に限定して届けたいという気持ちを込め、有料での公開に決めました。
このbrainが少しでもあなたのお力になれれば嬉しく思います。包み隠さず話しているので、ぜひ覗いてみてくださいね!
1.エンジニアに関わることのない会社員時代
簡単に私の職歴を紹介します。結論、エンジニア系には全く関係のない人生でした。なので、これからお伝えする内容は異業種にいる人にも参考になる内容だと思います。
通信業界/1年/年収300万
テレアポを中心とした、新規営業で電話回線や法人携帯を販売する営業会社に居ました。新卒で入って始発で会社に向かって終電で帰る生活をしていましたが、業務中の交通事故による通院の件で会社と揉めて退職。
広告業界/2年/年収270万
携帯業界に特化したメディアを持った広告会社で営業として働いていました。手取り17万弱…東京から大阪に1年間出張しながら働いていましたが、交通費・宿泊費以外の出張手当が一切無く働いているのに生活苦になり退職。
製造業(溶接)/5年/年収500万
国内のプラント設備を保有する大手企業を取引先とした溶接会社で営業および現場作業員として勤務。年間出張150日超えで休日関係無く働く。給料は多いものの残業と休日出勤手当てだより。思うように自分の時間が確保出来ず、自由に使えるお金と自由な働き方に興味を持ち副業を始める。あと、ヘルメットや作業服、安全靴や手の汚れる仕事が嫌いだった…
このようにエンジニアには関係なく、直近5年間は製造業で現場で働くことも多い生活でした。
異業種に勤めている方でも、Web制作フリーランスとして働くことができるイメージをぜひ持ってもらいたいと思っています。
2. Web制作を始めるも挫折【副業の最終手段だった】
あなたがWeb制作の学習を始めた理由は何でしょうか?
私は「お金が欲しかった」からです。月1万円のお小遣いだと自分の人生楽しめないって本気で思ってました。
初めて副業について調べたのが2017年8月で、ブログやアフィリエイトを始めましたが全て失敗しました。今考えれば失敗するべくして失敗したと思います。特に人脈も作らず、積極的な行動もせず、ただ手を動かせばそのうち稼げるだろうって浅はかに考えていたからです。
でも、本業があるからお金には困らないから本気になれなかった。自分が給料に我慢すれば最低限の生活が出来るという向上心のない気持ちが常に心のどこかにありました。
まぁいいか。本当に常にそう思ってました。それでも「お金」がどうしても諦められず、2019年4月にもう一度頑張ろうと思って取り組んだのがWeb制作でした。
1ヶ月せず、挫折しました。
難しかったし、仕事忙しかったし、普通に働いていれば給料貰えるし、まぁいいかってまた思いました。気持ち弱すぎですね。
3. 運命の変わる2つのターニングポイント
【 1つ目のターニングポイント 】
私は最初にWeb制作の勉強をして1ヶ月で挫折しました。でもたった1ヶ月の間にフリーランスの人に会いました。
正確に言えば、フリーランスの人に大阪まで会いに行きました。
その人とは、挫折乗り越えサロンを運営しているとっくん( @tokkun_9 )です。当時彼はフォロワー300人くらいでしたが、なぜか私はDMして一緒に飲みに行くことに。
● フリーランスとはなにか?
● フリーランスの働き方とは?
● フリーランスになるには?
● そもそもエンジニアとは?
当時の私は何一つ知らなかった…なので飲みながらひたすら聞きまくりました。日付変わるまで3件飲みに行ったのは今でも良い思い出です。
このときに彼に会っていなければ、今の自分は間違いなくなかったと本気で思っています。
この直後に仕事が忙しくなって挫折したのですが、このときの出会いがあったからこそまた戻ることが出来ました。2020年2月にまた勉強を始めようと思って再開し、このときに挫折乗り越えサロンに入会しました。
ちなみにこのときはバックエンドエンジニアになりたいと思っていたので、RubyとRuby on RailsをProgateで勉強していました。
でも、バックエンドエンジニアはすぐに副業になりにくいと知ってWeb制作の勉強に戻ることに決めました。
【 2つ目のターニングポイント 】
挫折乗り越えサロンに入会して3月末に名古屋でオフ会がありました。私は関東に住んでいるので全く行く気なかったですが、某プログラミングスクールを運営している方が参加すると知って妻に頭を下げて交渉。
名古屋まで会いに行きました。
● 今後こうしたい
● 副業で稼ぎたい
● 稼ぐためには何を勉強したら良いか
● 最短でいつまでに結果を出せればベストか
その方の横に座ってこれらのことをめちゃくちゃ相談しました。
相談乗ってもらった結果、
● 副業で稼ぎたいのならWeb制作が良い
● 6月中に案件受注が出来ればベスト(相談時は3月末)
これらのアドバイスをもらって私の中で、具体的な目標が出来ました。尊敬する人にこういったアドバイスをもらったことで絶対に達成してやろう!という気持ちが強く芽生えたのを覚えています。
このタイミングでWeb制作で稼ぐと決意し、もう一度頑張ろうと思ったタイミングでした。これは、人と会って話したからこそ得られた成果です。
【 ターニングポイントまとめ 】
● 自分より先に行く人に会いに行こう!
● 実際に成果を出している人に積極的に相談しよう!
4. 継続するための4つの具体的方法
過去に挫折したことのある私は、挫折しないための方法を考え実行しました。
● 眠くても毎日絶対作業する
● オンラインもくもく会を毎日主催
● Twitterで毎日情報発信
● 他の方の勉強会やオンライン作業会に積極的参加
毎日行動するのは、当たり前といえば当たり前なのですが、自分で自分を挫折させない環境を作ることにしました。
● 眠くても毎日絶対作業する
自分の手を止めないことを常に意識していました。理由は、自分がすぐ諦める人間であることを知っているからです。1日サボると次の日もサボりたいという気持ちが出てくるので、もくもく会を主催することで毎日継続を続けました。
仕事の都合で参加出来ない日もありましたが、他の時間で少しでも勉強を勧めましたね!
● オンラインもくもく会を毎日主催【仲間が増える】
この時期はコロナの背景もあり、オンラインもくもく会が流行っていました。他人の主催するもくもく会に参加も良いのですが、私は働きながら勉強していたので、時間が合わせられなかった。
なので、毎日21時から24時までもくもく会を主催することにしました。毎日私が主催です。これをやることで半強制的に自分がサボれない環境を作りました。また、徐々に一緒に勉強する仲間が増えモチベーションにも繋がりました。
● Twitterで毎日情報発信【仲間が増える】
私がやってきた勉強記録として毎日Twitterで発信し続けました。誰かに見てもらいたいという理由ではなく、毎日やっているぞ!というのを発信することで「今日も作業しよう」と自分を鼓舞することができました。
そのうち徐々に他の方に認知されるようになり、絡む機会も増え楽しくなってきます。
なので、自分のための情報発信はオススメします。
● 他の方の勉強会やオンライン作業会に積極的参加【人と繋がれる】
他の方がやられている作業会などに参加するのは非常に有益です。
私の場合は、デイトラを毎日取り組んでいたのですが一時期ショーヘーさんがもくもく会などを開いていました。
私はその会に1番に参加して、コンタクトを取っていました。きっと当時の受講生で誰よりもショーヘーさんに絡んでいたと思います。
このメリットは、今やっていることが間違っていないかだったり、進め方や考え方が合っているかどうかなど、直接聞けることです。
都度、方向性の修正が可能になるので、このお陰で道に迷うこと無く最短で進むことが出来たと思っています。
【 継続するための具体的方法まとめ 】
● あなたが動いてあなたが仲間を増やしましょう!
● 毎日情報発信しましょう!
● 人と繋がって最短で進もう!
私は、人との繋がりが継続力という副産物を生んだと思っています。まずは一歩自分から動いてみましょう!相談できる仲間や難しくて分からないよ!と愚痴れる仲間がいると実際、めっちゃ頑張れます!
5. 案件受注までにやった3つのこと
私は、2020年8月に4期生としてデイトラの展開する約20万円の独立サポートを受講しました。高いか安いかは別として、そこにお金を投資したことでWeb制作業界についての知識を得ることが出来ました。
また、そこには10名以上の同期が居て互いに切磋琢磨しつつ2ヶ月間一緒に頑張れたことが大きいと思っています。正直、営業方法や営業メールのテンプレは調べれば出てきますが、既に結果を出している人のアドバイスにはものすごく価値を感じましたし、頑張ろうと思えたことは非常にいい経験でした。
お金を投資することで、稼ぐ覚悟を持てたのが私が結果を出せた一つの要因だと思っています。
【 案件受注までにやったこと 】
● 独立サポート受講
● Twitterで案件募集に対してDM
● 制作会社への営業活動
● 独立サポート受講
ここで業界知識と営業ノウハウ、そして切磋琢磨する仲間と出会いました。営業ノウハウはもちろん必要ですが、ここで仲間づくりが出来たことが一番大きいと感じています。
私は独立サポートを受講期間中に結果出すことが出来ましたが、これは受講しないと結果が出せないという意味ではありません。
● Twitterで案件募集に対してDM
私が初案件を獲得したのは、Twitterでの応募経由でした。初案件に対する不安も大きかったですが、勇気を出してDMを送ってよかったと思います。その方とは今も継続的にお仕事を頂いています。具体的な内容は「案件受注のコツ」でお伝えします。
● 制作会社への営業活動
私は制作会社への営業を中心に行い、そこで結果を出すことが出来ました。ホームページ制作会社一覧が載っているWEB媒体でも良いですし、求人サイトからでも良いですし、営業先を見つけるのは苦労しないと思います。ここで言えるのは営業メールはオリジナル感を出していきましょう。テンプレは調べればたくさん出てきます。
【 案件受注までにやったことまとめ 】
● 一緒に頑張れる仲間を見つけよう!
● 案件に対して貪欲に応募しよう!
● 案件受注のために制作会社へ勇気を持ってメールしよう!
ここで言えるのは、ひたすら行動が必要になるということです。目的もなく数をこなすのではなく、しっかりと目的を持って提案の母数を増やすことが重要になります。
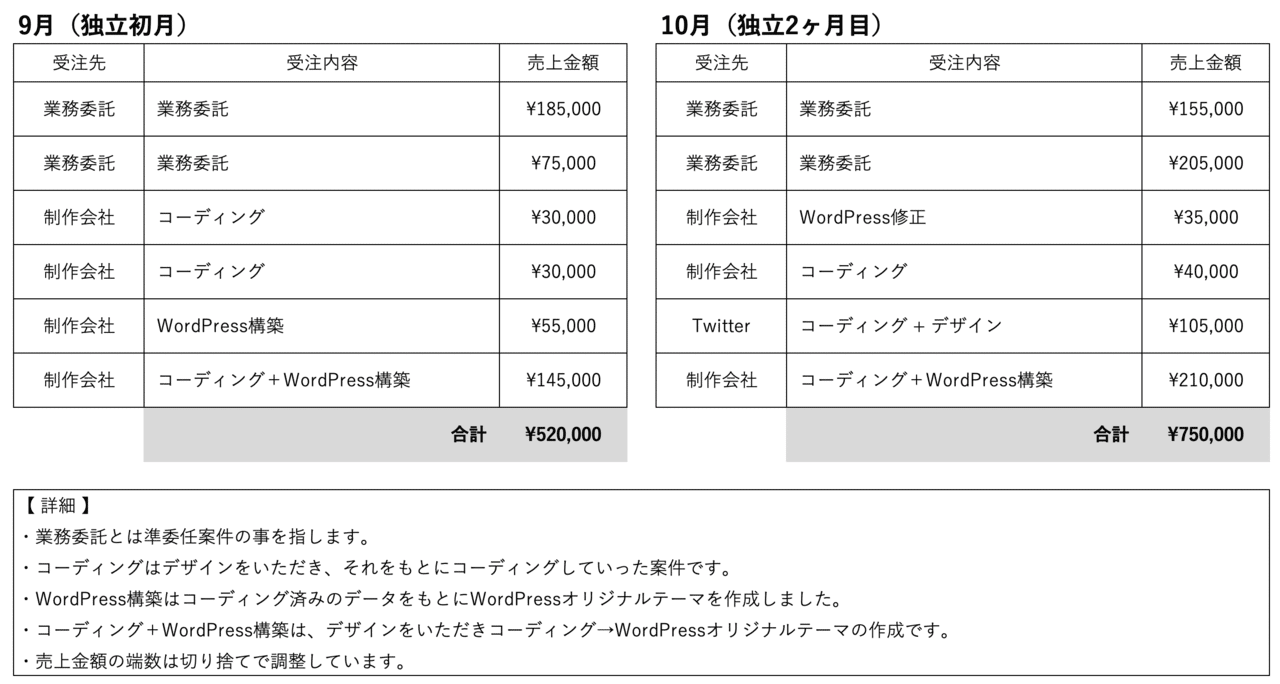
6. 収益内訳公開【初月50万円超/2ヶ月目70万円超】
この章はちょっと長くなります。
受注内容に注目して見ていただきたい。あなたの現在のスキル感で稼げるか稼げないか、いくら稼げるかが分かります。

私の収入源は、「請負契約」と「業務委託契約(準委任)」の2つです。こちらの違いは次項で説明します。
私は、デイトラを通じてWordPressの構築まで勉強して実際に構築が出来ますが、いざ仕事を受注するとなるとWordPressを必要としない仕事も多いです。
見ての通り、請負契約の半分はコーディング作業のみとなっていて、具体的にはHTML、CSS(SCSS)、jQueryが使えれば納品が可能となる範囲の仕事が半分を占めてる(金額は別として)。
jQueryと言われると少し難しく感じる方もいるかも知れませんが、最低限必要な知識としては、ページ内スクロールとアコーディオンだけです。嘘だと思ったら仕事を実際に受けてみてください。稀にこれを超えるリクエストがあることもありますが、jQueryではどんな事ができるかをイメージできるのなら、調べて実装が可能でそこまで困ることはないです。
あなたがもしデイトラ受講生で中級編を終えているのであれば、スキルとしては十分に月5万円は狙えるところにいます。提案次第ではもっと高値で受注できるでしょう。但し、実際に業務として使えるスキル感があるかはまた別の話になるので【 案件受注に向けて意識して欲しい3つのこと 】で詳しく説明します。
もし、あなたが仕事を受けてこのレベルの仕事出来ない!というのであれば協力者を募るのも一つの手です。実際に私はデザインが出来ません。デザインの仕事が来たら先方の了承の上、外注しています。
全てをあなた一人が抱える必要は無いのです。人脈をうまく使いましょう!
例えば、あなたのスキルを超えた案件の話が来たらあなたはどうしますか?私なら出来ます!と即答します。仮に知識や経験が無く出来なかったとしても。
極端な例ですが、コーディング+WordPress構築の15万円の案件の話があったとします。もし私がWordPressがまだ出来ないのなら、WordPress構築分を外注します。正確に言えば、10万円分をWordPressできる誰かにメンターとして依頼します。利益は減るかもしれませんが、実案件に沿った内容を覚えることができるので次に繋がります。次は20万円の仕事を受けることができるかもしれませんね!
この案件量を単月でこなせば月50万くらい稼げるのはイメージ出来たでしょうか?おそらく金額だけみたら稼げるイメージはなんとなくは…という感じでしょう。
では、どれだけ並行作業すれば良いのか?どれだけ時間をかければいいのか?
業務委託契約を含めて月6案件をこなすには、並行して作業する必要があります。正直これが結構辛い。コーディング業務はどうしても手を動かして行う必要があるので、時間と作業量で解決する必要があります。
80万近く稼ぐには1日16時間くらい手を動かし続ける必要が私の場合はありました。もう毎日鬼作業です。10月は休んだの3日くらいかと。
これを解消するには、案件を絞って単価を上げるがベストだとは思いますが、未経験からフリーランスになった私がそこまで仕事を選ぶことは到底できません。ひたすら目の前の仕事に必死でした。
仮に案件を絞って高単価で受注することを目標にしてもその高単価案件を1ヶ月で複数受けるのは非現実的です。経験の長いフリーランスの方であれば可能かもしれませんが…!
また、複数案件を同時進行させるとは言っても毎日毎日コーディング作業というわけではありません。先方の確認する時間もありますし、納期が全て一緒というわけではないので、うまい具合にずらすことは出来ます。こればかりは説明が難しいので、実際に受けてみれば分かると思います!
ちなみに案件を受注しまくればいいんでしょ!!という考えはお辞めください。受注した案件に全力で取り組める環境が無いのであればお断りする勇気も必要です。受注したからには、全力で持てる力の全てをぶつけて高品質で納品できるあなた自信の作業環境づくりも必要です。ここを疎かにすると継続受注ができなくなります。
そして私は理由があって制作会社に特化しています。詳細は【 収益面で最短で結果を出すためには 】で書きます。
【 収益公開まとめ 】
● コーディングだけの案件も十分にある
● 成長のための外注も視野にいれよう
● 案件に全力で取り組もう
● 複数案件をうまくこなそう
● 多く稼ぐためには時間で解決するのも覚悟しよう
7. フリーランスの2つの働き方
私の収益を見て2つの稼ぎ方があることをお伝えしました。これに関しては既に知っている人も居るかも知れません。
その2つとは、業務委託契約(準委任契約)と請負契約です。
業務委託契約(準委任契約)とは、時間で働く働き方です。言い方を変えるとアルバイトに近いかもしれません。その提携先によって変わりますが、週○日の1日○時間を決まって働くというスタイルですね!
この働き方のメリットは、毎月ほぼ決まった時間働く事ができるので、安定した収入が見込めます。この働き方を求めている企業ももちろんありますし、働いた時間で収入を得られるのはフリーランスにとってはとても安心することのできる収入源になります。時給は、私や私の知人含めおおよそ1500円〜2500円くらいの範囲が多いです。仕事量はバラバラですが、この単価で仕事をいただければ週24時間(3日)と仮定すると1ヶ月で20万以上稼ぐことも可能です。
請負契約とは、おそらくあなたが一般的にイメージする案件受注に該当します。これは1件あたりいくらという考え方で、時給という概念が存在しません。納品できて初めて売上に直結します。この請負契約は高単価案件で且つスキルによって単価が変動するのが特徴です。ただ案件を初めて受けたときは時給が数百円というのも実際に有り得る話です。経験を積めば必然的に単価や時給はあがっていくでしょう。制作会社から案件を受けるときは基本はこのスタイルです。この案件、いくらで出来ますかと見積もり依頼が来て、そこで金額の調整をして受注額が決まります。本当に駆け出し当初はわからないことも多く難しいですが、なにより数をこなせば経験値が積めてスキルが上がっていくのが実感できます!
【 フリーランスの2つの働き方まとめ 】
● 業務委託と請負契約の違いを理解しよう!あなたに合った働き方を見つけましょう!
8. 収益面で最短で結果を出す方法【副業OK】
これは持論ですが、私は最短で稼ぐことに目標にするのであれば、制作会社に注力すべきだと思っています。制作会社への営業活動でもクラウドワークスを利用した営業でも、企業にアプローチすることが重要です。ただクラウドワークス系は継続に繋がりにくいです。
以下の4つが主な理由です。
● 業務の役割が明確
● 納期が明確
● 素材が全て揃っている
● 支払いサイクルが決まっている
個人のお客様を相手にしたときは、まずは受注することから始める必要がありその後に方向性を打ち合わせしたり画像やテキストの素材などを用意してもらったりする必要があり、ディレクションに多くの時間がかかります。このフローに慣れている人であればいいですが、決してそのような方は多くないと感じています。また、最悪な場合は入金が遅れたりなども考えられるためすぐに利益に繋がるという点では、制作会社に劣るでしょう。
そのような観点からも、制作会社へのアプローチはおすすめです。単価は個人のお客様に比べたら安いかもしれませんが、確実に収益につなげることを考慮するとこの差は一目瞭然です。
また、副業でも制作会社と繋がることは有益と感じます。納期に余裕がある案件であれば、副業の範囲内で納品することは十分可能です。
但し、制作会社へ営業するときは以下の点を気をつけてもらいたい。
● 実務未経験と伝えるのはNG
● 副業であると伝えるのはNG
これらは相手にとって不要な情報です。なぜなら制作会社は案件を無事に納品してもらえれば大丈夫なわけで、あなたがいつ働くのかや実務経験が豊富かそうでないかは重要では有りません。プロ意識を持って高品質で納品できればOKです。むしろそれらの情報を伝えると不利に働くでしょう。聞かれたら答える程度で良いと思います。
【 収益面で最短で結果を出す方法 】
● 最短で結果を出すには制作会社に特化して営業活動をしよう。
● 納期と支払いサイクルが決まっているのは安心材料です。
9. 案件受注に必要なスキル
実際どのレベル感があれば仕事を受けられるのかについて説明します。
【 ランディングページ案件 】
● HTML
● CSS(SCSS)
● jQuery
デイトラで言うところの中級編が終えていれば十分に実装が可能です。私もここまでの範囲の仕事を受けていますし、仮に副業であればここの案件を月2件とれれば月5万円は十分に狙える範囲になります。稀に、WordPress実装なしでコーディングだけのホームページの依頼もありますが、その場合はもう少し単価があがるので、まとまった金額の受注も可能でしょう。
HTMLとCSSを使ってデザインカンプからコーディングができれば問題ありません!jQueryを使って実装するのは、ページ内スクロールやアコーディオンが私の経験上メインです。がっつり使えなければ仕事にならないということは無いので、そこまで深く考えなくていいでしょう。
【 WordPress案件 】
● HTML
● CSS(SCSS)
● jQuery
● WordPress(PHP)
WordPress案件は上記に加えて、PHPの知識が必要になってきます。ただ、PHPの知識とWordPressの知識は厳密に言えば異なるので、WordPressについて少し知見があれば大丈夫です。
それでWordPressの知識がどれだけあれば大丈夫なのかということですが、自作テーマをイチから作れれば問題ないと思っています。なんども構築していく上で少しずつ覚えます。それにこのレベルの案件が取れるようになるときにはきっとあなたの周りに相談できる人がいることが多いです。
● 実装の仕方が分からない
● もっと良い実装方法があるのではないか
こんな不安を抱くこともあるかと思いますが、そこは実際に実務で躓いたときにとことん周りの人に相談しましょう!それで解決できることが多いです。
また、WordPressはプログラミング言語なので思い描いた構想はほぼなんでも実装できると思って下さい。この気持ちは結構大事だと思っていて、調べれば結構なんでも出てきます。頭の中でイメージをするには経験も必要になりますが、イチから自作テーマが構築できるレベルであればなんとなくイメージ出来ますし、調べ方も分かってきます。
出来ないと思っていたことが出来たとき、というのはあなたの想像以上に快感を得られます。やってやったぜ!!って思える機会が増えれば必然的に知識やスキルが上がっていくので、まずは手を動かしましょう。
ここでは案件獲得に向けてのスキル面について紹介しましたが、これらを勉強しただけでは正直仕事として受注するには難しいと思っています。詳しくは次項で説明しますが、上記に加えて意識して欲しいことがあります。
【 案件受注に必要なスキル 】
● ランディングページが作れれば案件としては受注可能
● ランディングページ+WordPress知識があればWordPressも受注可能
10. 案件受注に向けて意識して欲しい3つのこと
さて、実際に案件受注に必要なスキルについて説明しましたが、勉強をしただけでは経験としては不十分です。実際に受注したときにきっと困りますし、そのスキル不足に絶望します…。それを防ぐために日頃から以下のことを日頃から意識して欲しい。
● ピクセルパーフェクト
● BEM設計
● FTPツールの使用(詳細は納品方法にて説明)
● ピクセルパーフェクト
これは言い換えれば、デザインカンプからのコーディング、つまり読み取った数値を正確に再現できるスキルです。これ、意外と難しいです。多少のズレは良いだろうという気持ちも分からなくないですが、基本的にはデザインから忠実に再現する必要があります。どうしても忠実に再現できない場合は、先方(制作会社)に資料にまとめてしっかりと伝えてください。決して自己判断はしないようにしてください。
デザインカンプはデザイナーが必死に作ったものです。また、それを元に発注者がお願いしているので、コーダーが勝手に変えて良いものでは有りません。
以上の理由から、日頃の勉強からデザインカンプを忠実に再現することは絶対に意識してください。再現性が高ければ高いほど信頼に繋がります。
● BEM設計
コーディングの記述方法の一つですが、BEM設計はできるように意識して下さい。コードを綺麗に書くことも出来ますし、SCSSでの記述も分かりやすくなります。また可読性があがるのも大きな特徴で修正がしやすくなります。制作会社によってはBEM設計での記述は必須にしているところもあるので、もし意識したことがない人が居たら今から意識してコーディングして下さい。

意外とわかりやすいのが以下の記事です。クラス名の指定も参考になります。

● FTPツール
FTPツールは実務をする上で必須の知識です。これは制作会社でも直のお客様でも必要な知識になってきます。実際の完成物をサーバーにあげるのに必要になってきます!もしあまり使ったことがない…というのであればご自身のサーバーでしっかり知見を深めるようにしてください!
使用するFTPツールはなんでもOKです。無料で使えるものだと、cyberduckやFileZillaが有名ですね!私はFileZillaを使って作業しています。
また、納品時には本番環境へ移行する前にテスト環境への移行を挟みます。このテスト環境は相手が用意することもありますし、あなたが用意することもありますので、ドメインに対する知識も多少なり必要になります。サブドメインの作り方は覚えておいて下さい!


11. 案件受注(提案)のコツ【事例あり】
ここでは提案について簡単に私の事例を踏まえて紹介します。制作会社への営業メールなどのテンプレは調べるとたくさん出てきます。しかし、制作会社には常日頃から営業メールをたくさん届いています。他の人と同じように送っているようではいつまでも相手の目にとまりません。また、情報が不足していても相手にスルーされます。ここでは抑えておきたいポイントを紹介します。
前提として、あなたがどんな提案文をもらったら読みやすいか、見やすいかを意識して下さい。これが分からないのであれば、発注者側に立ってみるのも一つの手です。
ここで紹介するのは、私が初案件を取ったときのTwitterで送った実際のDMでを抜粋します。
〇〇 様
初めまして。(名前)と申します。
コーダー募集のツイートを拝見しご連絡させて頂きました。
うちの息子と同じ名前で親近感湧きました!(関係ない話ですみません)
現在は会社員をしながら埼玉県を中心としてWeb制作に関わる活動をしています。
ポートフォリオは簡易的なものになりますが、
GoogleドライブのURL
こちらにてご確認をいただければと思います。
また、自分自身のホームページを現在作成中で近日中に公開が出来ればと思ってますがまだ公開に至っておりません。
【自己PR】
・デイトラ(オンラインスクール)で2020年4月より学習開始
現在はそのデイトラでメンター活動中(運営よりお声がけ頂きました)
・挫折乗り越えサロンのコアメンバーとして活動
オフ会の主催やオンラインもくもく会などをさせていただいてます。
・オンラインもくもく会を毎晩主催
4月のコロナによる緊急事態宣言以降、オンラインもくもく会を毎日主催しています。
自身の出席率は8割超えで毎日学習を続けています。
【スキル】
・HTML/CSS/jQuery/php/WordPress
・WordPress自作テーマ作成可能
・カンプ(XD)からのコーディング可能
・サロン、デイトラではSlackを使用しているためSlackの機能は一通り使えます。
・案件受注しており8月から後半から着手予定
納期〇〇で対応可能です。
以上、宜しくお願いいたします。
これをまとめると以下のことを書いています。
● 本名
● 共感ポイント
● 活動状況
● 実績(成果物)
● 自分の強み
● スキル
相手が知りたい情報は、何ができるのか?依頼できそうな人か?が重要となってきます。一番わかり易いのは実績を載せることですが、それが出来ない場合は活動状況などを書いておくと良いでしょう。
私が思うには最低限、以下のことを提示すると良いと思います。全部見ている余裕は無いですから。
● 本名
● 実績
● ご自身の強み
● 今対応可能なスキル
どこの誰かわからない人に発注することほど怖いのはないので、名前はしっかりお伝えするようにしましょう。仕事をする上で最低限の情報を開示するのは大事です。
ここで一つポイントになってくるのはTwitterでの情報発信だと私は思っています。普段から進捗を発信していたり、分からなかったことを調べて参考になった記事を載せていたりすると、それだけでも普段から取り組んでいる様子が分かります。Twitterも一つのポートフォリオだと思って日々取り組むと尚良いでしょう!
12. 納品方法の種類は主に2つ
私が実務経験をこなして経験した納品方法を紹介します。ここで紹介する2つの納品方法を理解していれば、実際に案件を受けたときに困ることはありません。私が案件を受けるときに、どうやって納品するのだろうとすごく不安になっていたことを覚えています。実際に経験するのが一番ですが、ここに書かれている内容を押さえておけば大丈夫なのでしっかりメモしておいてください。
納品方法1:Zipファイル+あなたが用意したテスト環境へアップロード
納品方法2:相手のテスト環境へアップロード
詳しく説明します。
納品方法1:Zipファイル+あなたが用意したテスト環境へアップロード
あなたが保有しているサーバーでサブドメインもしくはサブディレクトリを用意してそこにアップロードし、そのURLをZipファイルと合わせて先方へ共有して下さい。その際には必ずBasic認証をつけるようにしてください。Basic認証とは、そのURLにアクセスするのに必要なパスワードです。
納品前のものになるので公に公開されてしまうのは絶対にNGです。もしそのURLが外部へ流出してしまった場合秘密保持契約に違反することになるので最悪損害賠償などの問題に発展しかねません。
もし、Basic認証とはなに?と思う方は以下の記事を読めば大丈夫です。設定はすぐ終わります。


納品方法2:相手のテスト環境へアップロード
この方法で納品をする場合は、事前に先方からサーバー情報を貰う必要があります。その情報をもらったらFTPツールを使って相手のサーバーにアクセスすることができるので、FTPツールを使って納品するようにしてください。
ここでFTPツールについて何も知らないと困ってしまうので先に説明したとおりこれは絶対に使えるようになっておいて欲しいスキルの一つです。ちなみにここで使い方が分からないと先方に聞くとマイナスイメージを与えるだけになるので気をつけてください。
【 納品方法まとめ 】
この2つの納品方法を抑えておけば実務では大丈夫!
13. 制作会社との付き合い方
制作会社との付き合い方というよりもビジネスについて少し書きます。
私の稼ぎ方や一般的なフリーランスの稼ぎ方は、制作会社から仕事をいただくことで成り立っています。相手からしたら外注先が私のようなフリーランスになります。言い方を変えれば、下請けになりますね。
しかし、見方を変えればパートナーです。その特定の商品を納品するのに一緒に仕事をするビジネスパートナーです。
ここで何が言いたいのかと言うと、私達仕事を受ける側も制作会社相手に相談(意見)はして問題ありません。よく、デザインがコーディングしづらい、コーディングの仕方が分からない、これはこんな感じで良いのだろうか?という話を私は聞きます。
でもそれって相手に聞いていい内容です。
● このデザインはこのようなコーディングの仕方で大丈夫ですか?
● このデザインはこういう風にしたほうが、ここと統一したほうが見た目が良くなると思います。
こういった業務に関わる相談は相手にどんどんしましょう。その方が円滑に業務が進みますし、コミュニケーションの量も増えるのでお互いに仕事が進めやすくなります。そこで手が止まるよりも相手に相談してお互いに納得して進めたほうが効率がいいのは一目瞭然です。納期とかについても遅れる場合は、すぐに相談しましょう。
一番に考えるべきはその商品を予定通り納品できるよう円滑に業務を進めることです。
逆に、相手に聞いてはいけないこともあります。それは、
● コーディングがうまく再現出来ない
● CSSの記述方法が分からない
など、スキル面に関する質問です。この質問は相手に不安感を与えてしまいます。こういった質問は極力避けましょう。それでもどうしてもそれが原因で納期が遅れてしまうようであれば相手に相談するべきです。教えてくれることもあります。
このような対等に接して業務を進めていけば、相手の信頼感を得られるのは間違いありません。意見することはあなたの意思をしっかり表示できるということです。何も言わない人、時々意見してくれる人、どっちのほうが信頼するに値するかよく考えて行動できると良いと思います。
14. 必ず抑えておきたいコミュニケーションツール
スキルとはまた別の話ですが、コミュニケーションツールについて紹介します。ここで紹介するツールはPCにダウンロードしてすぐに使える状態にしておいてください。
● Slack
● Chatwork
● zoom
● Google Meet
● Notion
● Slack / chatwork
私の経験談ですが、制作会社と初めてコンタクトを取ったとき連絡先の交換として今はメールアドレスではなく、slack招待やchatworkで連絡先を交換するということが多いです。
事実、制作会社へ営業したときは、メールでアポイントを取って訪問で打合せをして最後にchatworkを交換するといった流れでした。今でも基本はchatworkを使ってコンタクトをとるので、今後案件の受注を目指している人は必ず設定しておいてください。また聞かれたときにすぐに交換できるよう準備しておいてください。
● zoom / Google Meet
コロナの影響もあって、今はオンラインでも面談も非常に多いです。その影響もあってかこの2つは使ったことがある人も多いでしょう。実際、このツールを使ってすぐに打合せをすることも考えられます。もし可能であればURLの発行にも慣れておきましょう。
このあたりの流れがスムーズにできれば機会損失を防げます。
● Notion
Notionはコミュニケーションツールとはちょっと違いますが、最強のメモ帳アプリだと思っています。ページごとに共有リンクを発行できてリアルタイムで修正も反映されます。
私はこのアプリの機能を使って、案件の進捗報告や確認事項をまとめていつも先方の共有しています。様々な機能が使えるのでこれ一つあればほぼ問題ありません。実際、私が交流会のときにこの機能を時間を設けて紹介したとき40分喋り続けていました。それくらい優秀なアプリなので是非使ってみて下さい。

15. Web制作で稼ぐために必要なマインド
Web制作で稼ぐのに必要なのは勉強している中で培ってきた知識とスキル、あとは「 稼ぐ覚悟 」だと思います。私は少なくとも、稼ぐために勉強を始めました。
今思い返してもそこに必要なのは、絶対に稼いでやるという覚悟です。
私は精神論はあまり好きではないのですが、結果を出すためには強い気持ちで自分を鼓舞し続けるのは最低限必要だと思います。
結構長い時間(例えば半年間)勉強している人はいませんか?勉強することが当たり前になっていませんか?
勉強するのはすごく大切ですが、残念なことに勉強をしているだけでは稼げません。Web制作スキルは、稼ぐための手段です。一定のタイミングであなたが本当に稼ぎたいのであれば、勉強から案件に全力でシフトしましょう!
私は、4ヶ月ほど勉強をしてデイトラが終わって実はまた他の勉強をしようと思っていました。でも正直「勉強するの疲れた・・・」と感じていたのが事実です。そこで思いきって案件獲得に振り切ったのは今となっては正解だったと思います。
16. 制作会社営業 VS エンド営業【どっちが稼げる?】
ここは私の主観と経験からみた感想になりますが、みんなが気になるであろう部分についてコメントします。
安定した収入と長期的に案件獲得を目指すのであれば、制作会社と一緒に仕事をしていくのが良いでしょう。制作会社には常に仕事が集まってきます。そういう仕組みづくりをしているからですね。そこと良い関係を気づいて中長期的に仕事を貰えるようになるのであればエンド営業よりも制作会社の方が私は良いと思います。
その中でも受注量が多くなってきたら外注することも出来ますし、いい具合で仕事を回せるようになると思います。金額的には経験を積めば利益で月100万を目指すことは可能です。しかし、月100万を目指すのであれば相当量稼働しなければ難しいと思います。
但し注意点としては、ずっと下請けという立場は変わることがなく、いただく仕事量に依存しなければならず、稼げない月も絶対に出てきます。
高単価案件を目指すのであれば、エンド営業に注力したほうが良いでしょう。制作会社と違うところは、常にあなたが営業活動をしなければいけないところです。案件を受けつつ、営業先を探しつつ、提案をし続けなければ仕事が入ってきません。上手に仕事が入ってくる仕組みづくりや人脈を構築できるのであれば、エンド営業の方が夢があります。またここの土台作りをうまくやっていけば長期的に見たときに稼げると思います。
チームを作って月に数件受注できる環境づくりがあれば売上的には月100万以上は安定させることが可能だと思います。簡単ではないですけどね。
このようにどちらも一長一短です。どっちが良くてどっちがダメということは無いです。あなたに合った働き方を見つけるのが良いでしょう。
いずれにせよ、生活に困らない程度をフリーランスで稼ぐのは私がここで説明したことを十分に理解し実行できるのであれば難しくは無いと思っています。
17. さいごに
ここまでお読みいただきありがとうございました。私は、人に恵まれてここまで成長することが出来ました。しかし、人との繋がりを作れたのは今年始まってから勇気をだした結果で偶然ではなく、必然です。
人との繋がりや思い切って一歩踏み出せなかったとき、私は挫折もしました。続ける明確な理由がなかったからです。でもこれを読んでいるあなたは続ける理由が欲しくて、結果を残したくてこの記事を購入したと思います。残念ながら近道というものは存在しませんが、最短距離で最速で結果を出す環境をあなたが作り上げることは可能です。
自分に出来ない理由はないと強く信じて前を向いて行動しましょう。
もし、今どうすれば良いか分からないという人は勇気を出して行動してみてください。あなたより少し先に行く人にアドバイスをもらって下さい。そしてアドバイスをもらったからには絶対に実行するという強い覚悟を持って下さい。
● 勇気を出して一歩踏み出してみよう
● 思い切って誰かに会いに行こう
● 少し先を行く人に相談してみましょう
● 毎日手を動かそう
● 毎日情報発信しよう
● 挫折しない環境をちょっとずつ作ろう
● 勇気を持って案件獲得に向けて動こう
● 稼ぐ覚悟を持とう
● 取引先はビジネスパートナーの意識を持とう
● あなたにあった働き方を探そう
とはいえ、毎日毎日頑張ると少し疲れちゃいます。たまには休みましょう。ちょっと休むと視野が広がって違う景色が見れたりもします。そんなときに新しいアイデアが浮かんだりもしますよ。
本記事を読んで共感していただけたり勉強になったと思っていただけたら、ぜひハッシュタグ「 #ひろきbrain 」をつけて感想をツイートしていただけたら嬉しいです!全部読ませていただき、追ってRTさせて頂きます。
また、もし今の現状に悩んでいる方がいらっしゃったら気軽に私のTwitter( @HIROKICHI_315 )からDMください。相談にのります!
では、最後までお読みいただきありがとうございました!
今後も一緒に頑張っていきましょう!
